tweet-img
JAN 2020 - PRESENT
Progressive web app that converts tweets into images with colored backgrounds. Perfect for sharing tweets on Instagram.
Project TeammatesN/A
My RoleFull-stack developer
ContextPersonal project
- React
- Twitter API
- Next.js
- Vercel
- Unsplash API

Disclaimer: Unfortunately, this app no longer works. With Elon Musk taking over, Twitter API's free plan no longer includes fetching tweet data. The site is still up but not functional.
Inspiration
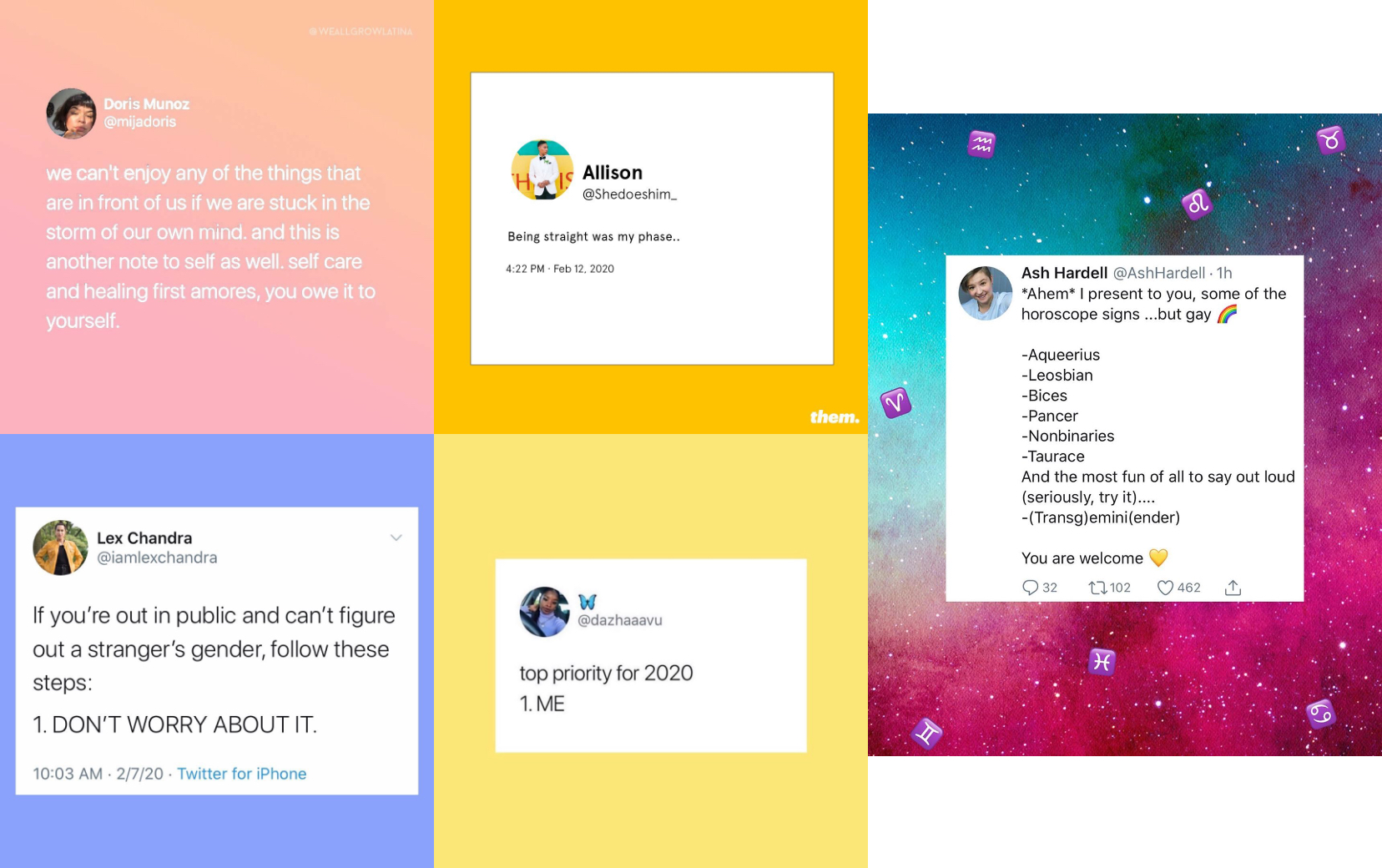
I noticed a trend of posting tweets to instagram with a colored background. Usually, these are made with screenshots of tweets, but in some cases further edits are made (e.g. adding a border to tweet section, or deleting the tweet background entirely).

I searched for an existing automated way to do this without using some sort of external graphic-design program, and I found Twimmage. Twimmage has a lot of the features I was looking for in terms of the backgrounds, but it didn't handle the tweet content very well - the tweet box size is always fixed irregardless of tweet length, and it does not support images or emojis.
So I decided to make my own.
Build
Initially, I scraped the tweet data from Twitter using cheerio.js via Google Cloud Functions. At some point Twitter obfuscated their CSS, which made scraping impossible. In a way it all worked out for the better because I made a Developer account and got access to the official Twitter API, which gave me more flexibility.
The current tech stack looks like this:
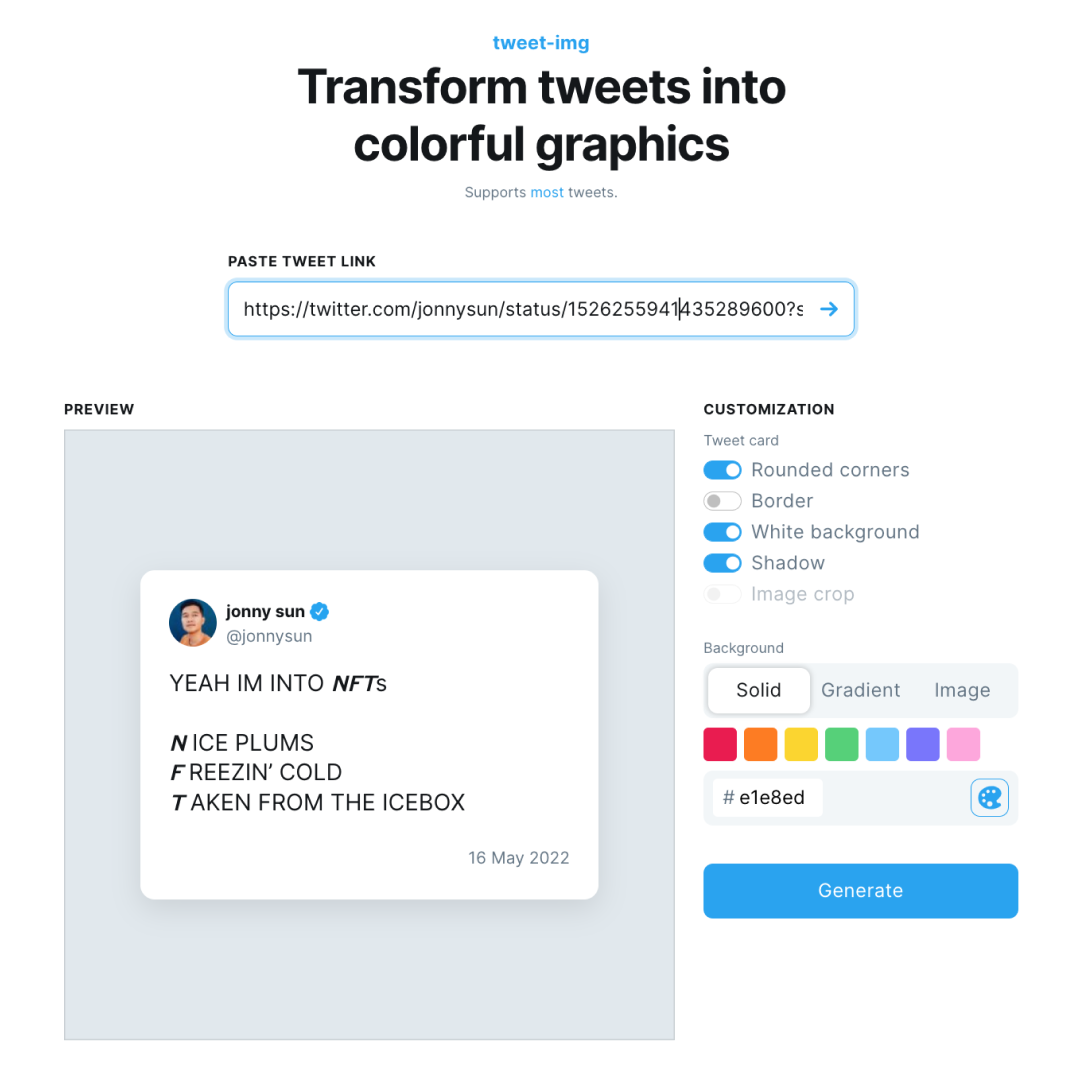
Frontend: I built on Next.js and used dom-to-image to convert html into an image. I used axios to make the call to the backend. Also, I created a custom colorpicker using React Color. For the background images, I used Unsplash API.
Backend: I used Next.js's serverless functions to create an HTTPs request between the front-end and Twitter's API.
I chose to use Next.js out of curiosity for the framework and desire to experiment with it. I ended up deploying with Vercel and the whole experience was very smooth and convenient seeing as they're made to be used together.
Results


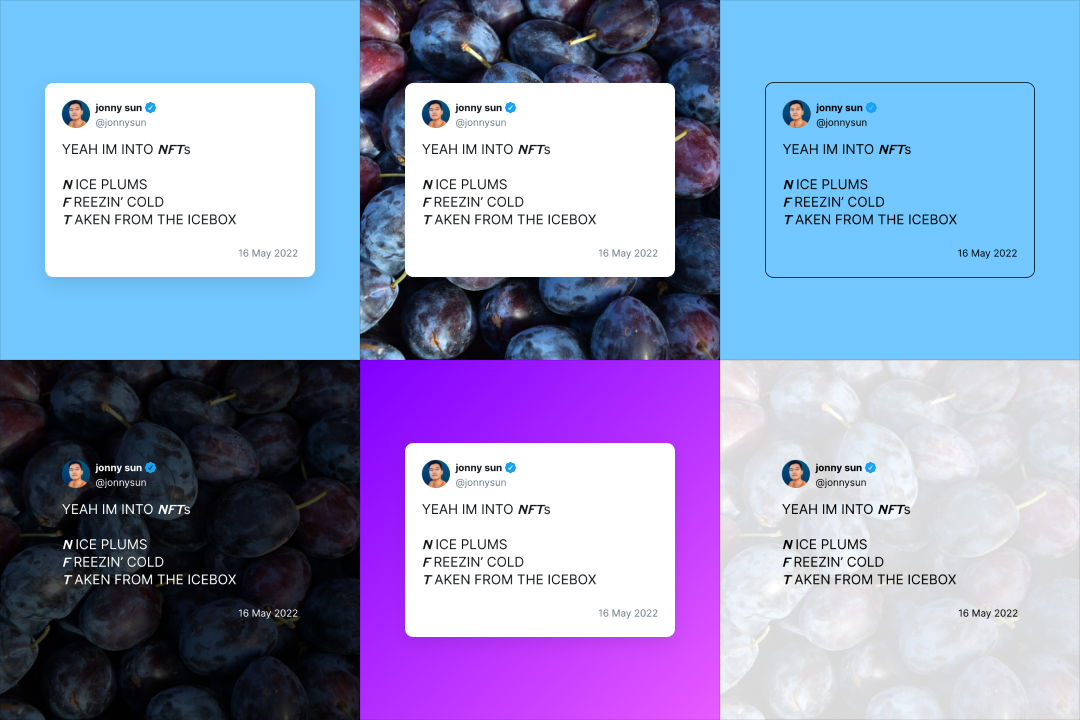
This project has truly grown into more than just a minimum viable product. Current background customization features include using a solid color, an uploaded image, an image from a URL, or an image from Unsplash.
get in touch
I can help you build your next website from scratch, or redesign what you already have. Reach out if you have a project in mind!