everwear
28 JAN 2020
A web-app that suggests sustainable alternatives to clothes the user is already interested in buying.
Project TeammatesDhruv Sharma, Andrew So, Emma Wai
My RoleFront-end developer, UX/UI Designer, and graphic designer
ContextHackathon project at UofT Hacks VII
AwardBest Use of Google Cloud: UofT Hacks
- Google Cloud Functions
- ReactJS
- Conversational Form
- Node.js
- Puppeteer
- Adobe XD

Inspiration
After looking at the sponsor challenges, we knew we wanted to build a product for social good that was focused on fashion. Initially, we discussed outfit picking mechanisms and were interested in using to computer vision to recognize clothing items, so we decided to develop a website that would focus on finding ethically-sourced alternatives for clothing - hopefully making ethical, sustainable fashion more accessible.
Walkthrough
Before navigating to everwear: User is shopping online (on any site) and finds an item they would like to purchase. User copies image URL of item they want (this can usually be done with a right click on the image).
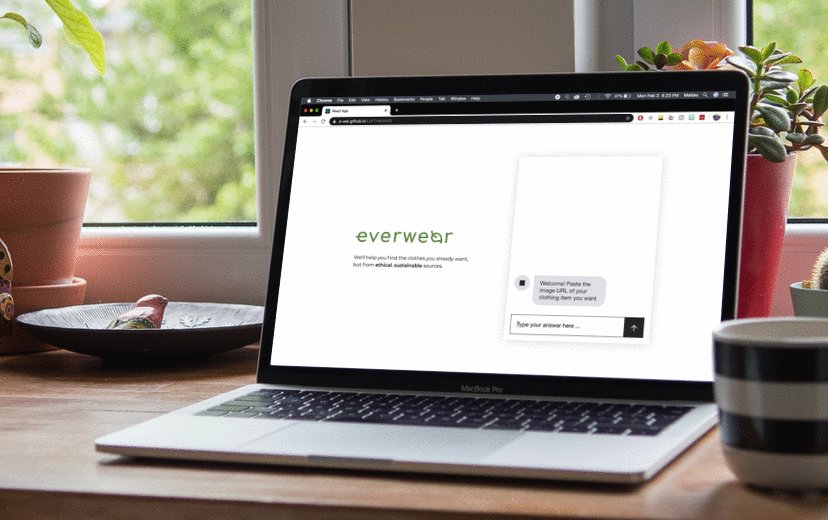
On everwear site:
- Chatbot
- Prompts user for image URL.
- Asks user if they want to search for the item in the same color as pictured or a different one.
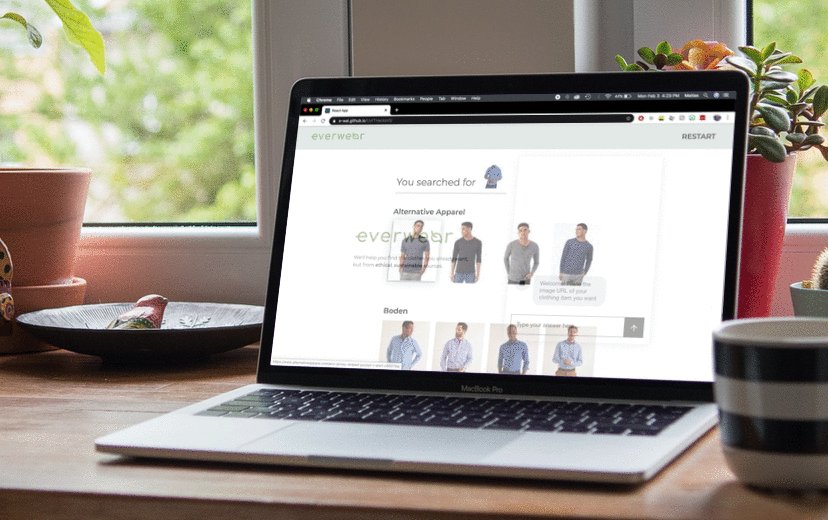
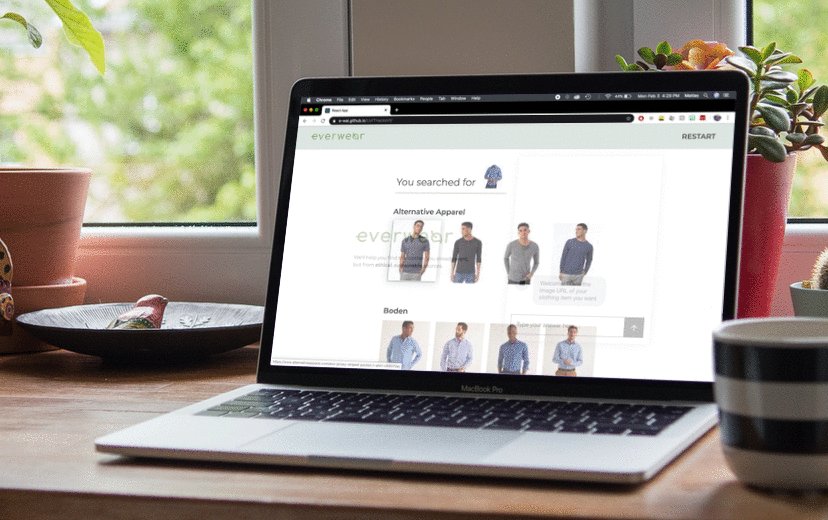
- Results page
- displays image supplied by user and images similar clothing items from sustainable clothing sites (4 results per site).
- Clicking on images takes user to site where they can purchase the item.
Build
Frontend: We built on ReactJS and used Conversational Form for the chatbot
Backend: We used Node.js and Google Cloud Functions for the backend. Puppeteer handled scraping images and links from Google custom searches.
Brand

get in touch
I can help you build your next website from scratch, or redesign what you already have. Reach out if you have a project in mind!